
Sunday, March 15, 2009
Wednesday, March 11, 2009
Planning tools for Interaction: Storyboard images



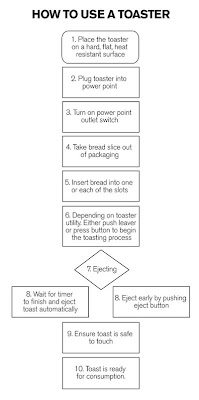
Planning tools for Interaction: Flowcharting
- Place the toaster on a hard, flat, heat resistant surface
- Plug toaster into power point
- Turn on power point outlet switch
- Take bread slice out of packaging
- Insert bread into one or each of the slots
- Depending on toaster utility. Either push leaver or press button to begin the toasting process
- Ejecting
8A. Wait for timer to finish and eject toast automatically
8B. Eject early by pushing eject button
- Ensure toast is safe to touch
10. Toast is ready for consumption.

Tuesday, March 10, 2009
Interactive Design: Great web design examples



Monday, March 9, 2009
Information/Instructional Design: Definition
Three Purposes of the Instructional Design Process
1. To identify the outcomes of the instruction
2. To guide the developing the instructional content (scope and sequence)
3. To establish how instructional effectiveness will be evaluated.
Stages of Instructional Design
Stage 1: Define instructional goals.
Stage 2: Conduct an instructional analysis
Stage 3: Identify entry behaviors/learner characteristics
Stage 4: Develop performance objectives.
Stage 5: Select an instructional method.
Stage 6: Assemble instructional material.
Stage 7: Plan and conduct formative evaluation.
Stage 8: Plan and conduct summative evaluation.
Sunday, March 8, 2009
Information/Instructional Design: Examples









