
Sunday, March 15, 2009
Wednesday, March 11, 2009
Planning tools for Interaction: Storyboard images



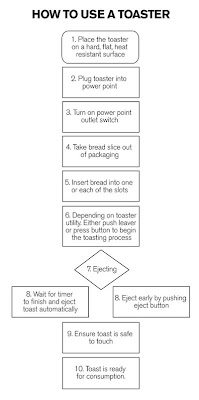
Planning tools for Interaction: Flowcharting
- Place the toaster on a hard, flat, heat resistant surface
- Plug toaster into power point
- Turn on power point outlet switch
- Take bread slice out of packaging
- Insert bread into one or each of the slots
- Depending on toaster utility. Either push leaver or press button to begin the toasting process
- Ejecting
8A. Wait for timer to finish and eject toast automatically
8B. Eject early by pushing eject button
- Ensure toast is safe to touch
10. Toast is ready for consumption.

Tuesday, March 10, 2009
Interactive Design: Great web design examples



Monday, March 9, 2009
Information/Instructional Design: Definition
Three Purposes of the Instructional Design Process
1. To identify the outcomes of the instruction
2. To guide the developing the instructional content (scope and sequence)
3. To establish how instructional effectiveness will be evaluated.
Stages of Instructional Design
Stage 1: Define instructional goals.
Stage 2: Conduct an instructional analysis
Stage 3: Identify entry behaviors/learner characteristics
Stage 4: Develop performance objectives.
Stage 5: Select an instructional method.
Stage 6: Assemble instructional material.
Stage 7: Plan and conduct formative evaluation.
Stage 8: Plan and conduct summative evaluation.
Sunday, March 8, 2009
Information/Instructional Design: Examples




Friday, March 6, 2009
Interactive Design: Definition
Interactive Design also known as Interaction Design can be described as the relationship between people and the products or systems they interact with. This interaction includes but surpasses the use of software, mobiles and other electronic devices. It not only involves one-on-one communication but could be one-to-many such as blogs and also many-to-many such as the stock market. An interactive designer can create unique and effective experiences through these mediums in digital, analog, physical or a mix of other various forms. It is important to note that Interactive Design is constantly evolving and developing and as time passes there are always new opportunities for Interactive Designers and potentially greater solutions.
Monday, March 2, 2009
Web 2.0: Examples






